3a: Understanding and Engaging With Legislation
Last Updated: 1 min read
CMALT Guidance
Statements here should show how relevant legislation, has influenced your work. You are not expected to have expert knowledge of all of these areas, but are expected to be aware of how they relate to and impact upon your current practice.
In the UK you would be expected to demonstrate how you work within the context of a relevant piece of legislation such as (but not limited to):
- Equality, including accessibility, special educational needs, etc.
- Intellectual property (IPR)
- Freedom of Information (if you work for a public body)
- General Data Protection Regulation (GDPR)
- Child protection
- Anti-discrimination law
- Points Based Immigration System (PBIS)
If you are based outside of the UK, there may be different requirements, and you should indicate this in your portfolio.
You should consider how your example impacts on teaching and learning in your context, and on the nature and evolution of your practice. You may find it helpful to refer to the guidance on reflective writing, above.
Evidence might include minutes of meetings with legal advisers, documentation showing how legal issues have influenced work (such as reports or data protection forms), relevant training undertaken or qualifications gained, evidence of work you have produced/authored, or of your contribution to relevant planning work, and so on.
Description
International Context
Between 2014 and 2024, I worked as a freelance English teacher while living in Portugal. During this period, I offered private lessons to adult learners, primarily across Portugal, Spain, Italy, France, and Germany. Because I was based outside the UK and most of my students were located within the EU, I focused more closely on European legislation and guidelines.
This experience significantly shaped my awareness of data protection requirements under the General Data Protection Regulation (GDPR), which applies across the EU and was directly relevant to the handling of learner data. It also made me more attuned to digital accessibility requirements at the European level, especially EN 301 549. I ensured that materials provided to learners complied with accessibility expectations across borders, particularly regarding video captions, document design, and platform usability.
These early experiences informed my later work in the UK context, where I now combine an understanding of European standards with UK-specific guidance such as the Public Sector Bodies (Websites and Mobile Applications) Accessibility Regulations 2018. My international teaching practice laid the foundation for my ongoing commitment to accessibility and inclusion.
Accessibility and inclusivity are central to my practice as a learning technologist. I work in line with EN 301 549: Accessibility requirements for ICT products and services, which incorporates the Web Content Accessibility Guidelines (WCAG) 2.1 in Clause 9 and covers non-web documents in Clause 10.
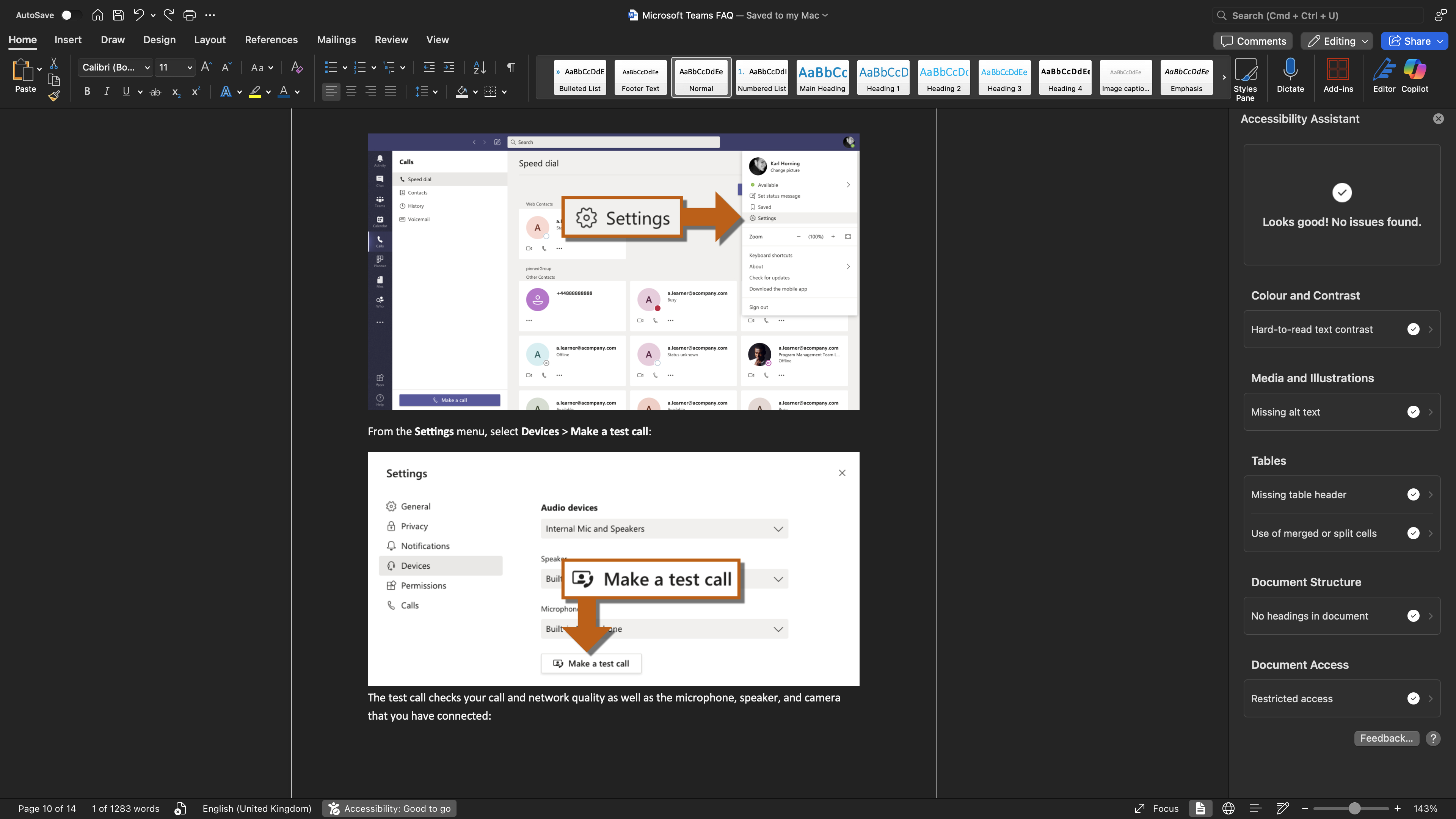
In support of these requirements, I have created a document titled Web Accessibility Resources and Tools: Guidelines, Checklists, and Testing Solutions, which compiles resources for evaluating and creating accessible web content. I also regularly use the Accessibility Assistant when authoring Microsoft Word documents, ensuring appropriate heading structures, alternative text, and contrast levels.
To improve my understanding of learner needs, I completed Dyslexia Awareness: In partnership with Made By Dyslexia when it launched in 2020 and again in its extended 7-hour format in 2025.
Subtitles and Video Accessibility

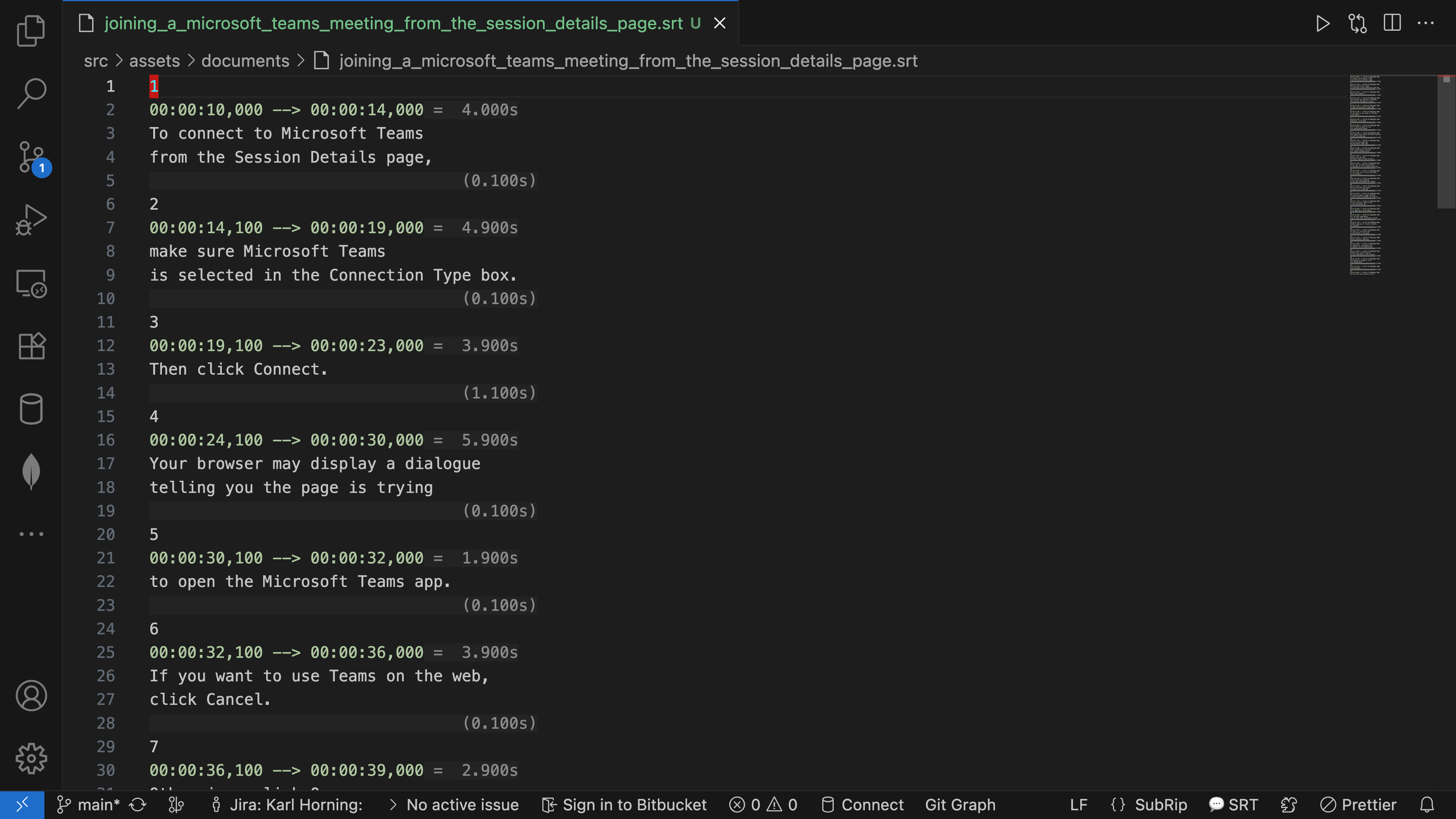
When producing video content, I comply with WCAG 2.1 Success Criterion 1.2.2 Captions (Prerecorded). I create SRT subtitle files, which are compatible with platforms such as YouTube and Vimeo. I time these manually using the Subtitles Editor extension in Visual Studio Code, basing them on the script and audio.

I follow the BBC's accessibility guidelines, ensuring that each subtitle contains a single, complete sentence. For offline use, I embed subtitle tracks into MP4 files using Subler.
Accessible Document Design

I also apply accessibility standards to document creation. In preparing learner-facing materials such as the Microsoft Teams FAQ (2020), I:
- Use a clear heading hierarchy
- Apply sans serif fonts for readability
- Create tables of contents in longer documents for easier navigation
- Ensure compatibility with screen readers
These practices align with WCAG criteria such as Info and Relationships, Meaningful Sequence, and Use of Colour.
Reflection
Manually creating accurate subtitle files was a rewarding yet time-consuming process. I learnt that subtitle timing must align closely with the speaker's voice and on-screen events to avoid distraction. Early attempts involved considerable trial and error, but the final products met WCAG 2.1 standards and offered an inclusive experience for all users.
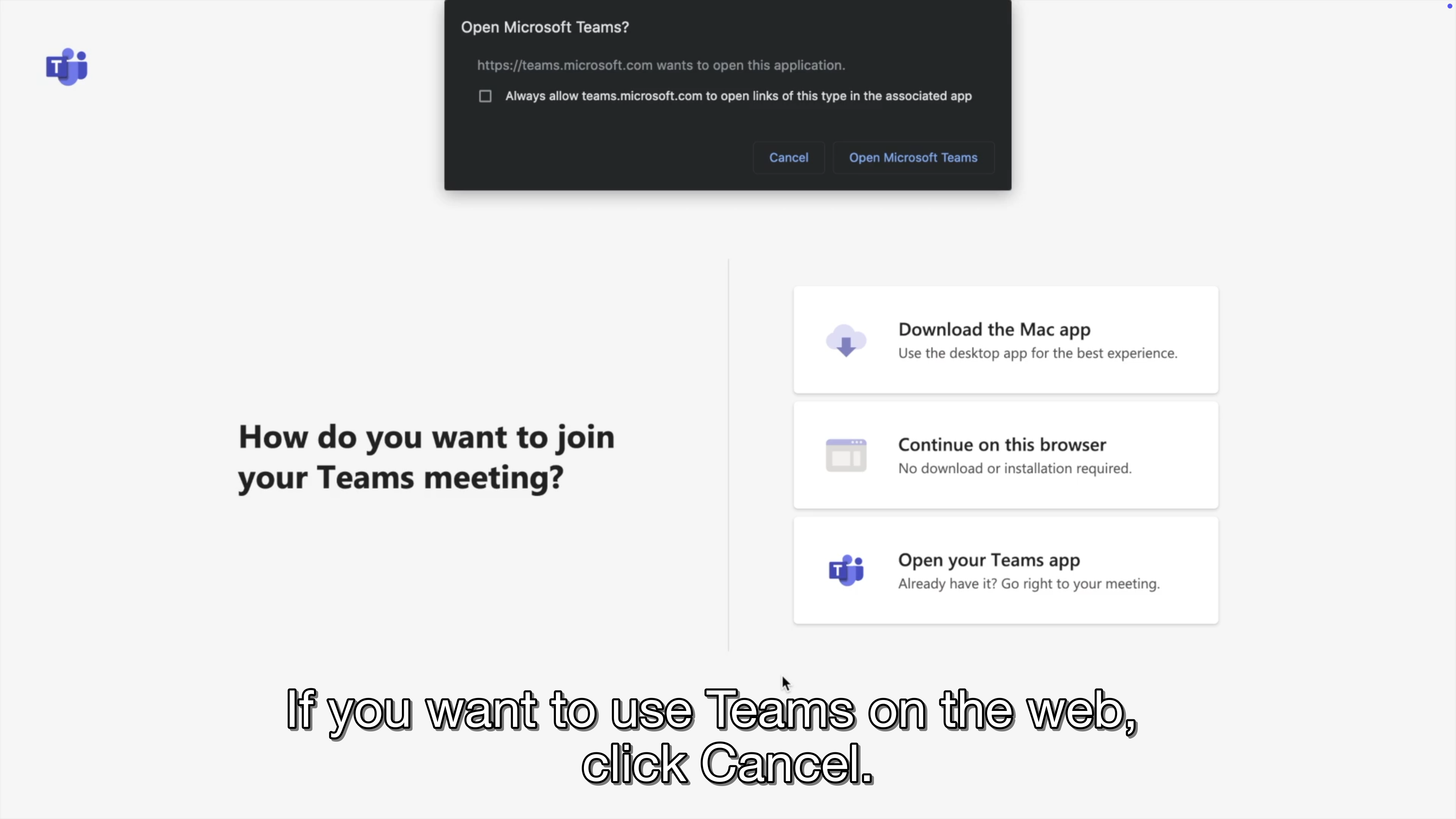
The impact on learners, particularly non-native English speakers, was notable. For example, in the absence of visible speakers (no lip-reading cues), subtitles enabled learners to better follow digital learning platform demonstrations.
Over time, I came to understand that providing both subtitles and a full transcript offers a more inclusive experience, catering to diverse learner preferences and needs. Transcripts enable learners to skim or search content quickly and are particularly helpful for those who prefer or require a text-based alternative.
In terms of document accessibility, I saw improvements in learner engagement and fewer questions about where to find key information. Structuring documents properly made them more navigable, especially for screen reader users. My evolving understanding of EN 301 549 and WCAG 2.1 helped me go beyond compliance and take a proactive role in inclusive content design.
Summary
- Aligned my practice with EN 301 549 and WCAG 2.1 to improve accessibility in digital learning content
- Created and manually timed subtitle files in SRT format using Visual Studio Code and followed BBC subtitle standards
- Embedded subtitles into MP4 files for offline use and ensured they followed single-sentence guidance
- Designed Word and PDF documents with screen reader compatibility, clear heading structures, and navigational aids
- Completed dyslexia awareness training to inform more inclusive practices
- Reflected on the value of transcripts and implemented continuous improvements based on learner needs
Evidence
- Web Accessibility Resources and Tools: Guidelines, Checklists, and Testing Solutions (PDF) A curated guide to evaluating and implementing accessible web content, aligned with WCAG 2.1 and EN 301 549.
- SRT subtitle file (Joining a Microsoft Teams meeting from the Session Details Page, 2020) (Subtitle File) Manually created subtitle file demonstrating alignment with WCAG 2.1 Success Criterion 1.2.2.
- SRT subtitle file in Visual Studio Code (Screenshot) Screenshot of timing captions precisely within Visual Studio Code.
- Embedded subtitles using Subler (Screenshot) Evidence of embedding subtitles into MP4 files for accessibility, following BBC subtitle guidance.
- Document with accessible layout and navigation (Microsoft Teams FAQ, 2020) (Screenshot) Example of a learner-facing document structured with accessibility in mind (clear headings, logical sequence, and screen reader compatibility).
- Dyslexia Awareness: In partnership with Made By Dyslexia (2020) (Certificate) Certification of training completed via Microsoft Learn, in partnership with Made By Dyslexia.
- Dyslexia Awareness: In partnership with Made By Dyslexia proof of completed modules (2025) (PDF) Proof of completion for the extended 7-hour version of the Dyslexia Awareness training, covering inclusive strategies and learner support.
Further Reading
- BBC. Subtitle Guidelines (Version 1.2.3, June 2024). Available at: https://www.bbc.co.uk/accessibility/forproducts/guides/subtitles/
- BBC Academy. How do I create subtitles? Available at: https://www.bbc.co.uk/academy-guides/how-do-i-create-subtitles
- European Union. EN 301 549: Accessibility requirements for ICT products and services (29 June 2021). Available at: https://accessible-eu-centre.ec.europa.eu/content-corner/digital-library/en-3015492021-accessibility-requirements-ict-products-and-services_en
- Vimeo. How do I add captions or subtitles to my video? Available at: https://help.vimeo.com/hc/en-us/articles/21956884955537-How-do-I-add-captions-or-subtitles-to-my-video
- W3C. Captions (Prerecorded) – WCAG 2.1 Understanding Success Criterion 1.2.2. Available at: https://www.w3.org/WAI/WCAG21/Understanding/captions-prerecorded.html
- W3C. Info and Relationships – WCAG 2.1. Available at: https://www.w3.org/WAI/WCAG21/Understanding/info-and-relationships.html
- W3C. Meaningful Sequence – WCAG 2.1. Available at: https://www.w3.org/WAI/WCAG21/Understanding/meaningful-sequence.html
- W3C. Non-text Content – WCAG 2.1. Available at: https://www.w3.org/WAI/WCAG21/Understanding/non-text-content.html
- W3C. Success Criterion 1.2.2 Captions (Prerecorded) – WCAG 2.1 Reference. Available at: https://www.w3.org/TR/WCAG21/#audio-only-and-video-only-prerecorded
- W3C. Use of Colour – WCAG 2.1. Available at: https://www.w3.org/WAI/WCAG21/Understanding/use-of-color.html
- W3C. Web Content Accessibility Guidelines (WCAG) 2.1. Available at: https://www.w3.org/TR/WCAG21/
- YouTube. Supported subtitle and closed caption files. Available at: https://support.google.com/youtube/answer/2734698#zippy=%2Cbasic-file-formats%2Csubrip-srt-example